Updates to WP Notes Widget Pro and Notes Widget Wrapper Pro
As for Gutenberg block support: deeper integration is still in the works. In the mean time, the built in 'shortcode' Gutenberg block can be used with both plugins to include notes in posts.
As for Gutenberg block support: deeper integration is still in the works. In the mean time, the built in 'shortcode' Gutenberg block can be used with both plugins to include notes in posts.
Embedding videos (such as from YouTube) in webpages is very common on websites.
You may not be aware, but embedding videos can cause web pages to load slower. If you embed 1 video on a webpage you likely won’t notice much of a difference. However, if you were to create a video listing page (even with as little as 4 embedded videos) you can really start to see a big difference in how long your page takes to load.
A technique I like to use in cases like this is to display the preview image of the video rather than the full embedded ‘iframe’ HTML tag. YouTube provides video thumbnails at different resolutions at these URLs:
Images load significantly faster than iframes. In this technique, it also features a floating play button in the centre of them to make them look like videos. When clicked, the embedded video iframe is loaded behind the scenes and the video plays. A couple sample pages have been set up to show the difference in page load time between the embedded iframe version and the image version:
Traditional embedded iframe: https://webrockstar.net/optimizing-video-listing-page-iframe/
Image preview: https://webrockstar.net/optimizing-video-listing-page-images/
Here are some more details with some screenshots with Chrome Developer Tools open. You will notice the load time displayed on the page is approximate. The load time displayed in the Chrome Developer Tools is more accurate.
There is one caveat with the image approach. On touch devices the videos will require 1 extra click (or touch) to play the video since videos cannot autoplay on touch devices. I do not see this as a ‘deal breaker’ for this approach though. In some cases it may be desirable to not accidentally play a video on a webpage when you really intended to scroll or do another action.
Take a look at the code on CodePen to see how it all works.
I have made a few adjustments to webrockstar.net recently. When I first launched the new redesign a few years ago I just got the MVP up and running. I found some time to do the next round of adjustments and enhancements:
I built this latest version of webrockstar.net with FoundationPress (A WordPress starter theme based on the Foundation Framework). When it comes to front end web frameworks there is basically Bootstrap and Foundation. I like the Foundation framework for projects that are more on the 'website' side of the spectrum rather than 'web application'. I feel Foundation gives more flexibility with branding and visual uniqueness. Branding and visual uniqueness have more importance on a 'website'. On the other hand Bootstrap has more pre built components that come in handy with projects that are more of a 'web application'. FoundationPress is good and you may want to check it out. But for my next project I plan on checking out JointsWP. It still uses the Foundation framework as it's base but give more of a 'bare bones' starting point which is what I like.
Take a look at the old home page for comparison:

Notes Widget Wrapper PRO is now available! Featuring shortcodes and more!
Stay tuned for Notes Widget Wrapper PRO launching soon!
The PRO version includes the highly requested shortcodes. You will be able to embed notes with free form content directly in your posts and pages. Take a look at some screenshot previews. Sign up on the mailing list to be notified when it is launched.
The original, free version of Notes Widget Wrapper is still available in WordPress plugin repository.
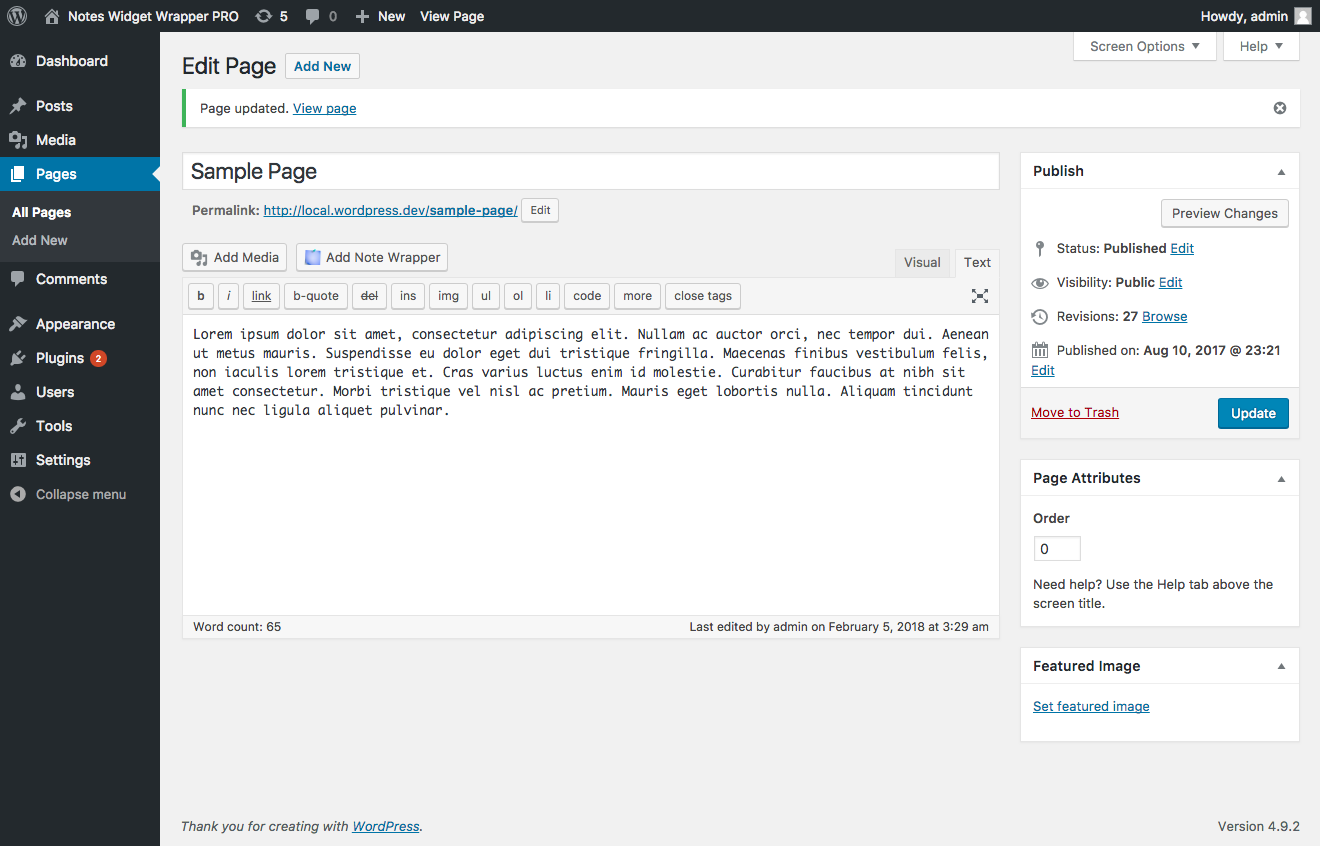
The 'Add Note Wrapper' button (located above the content editor) can be clicked to open the shortcode editor modal window.
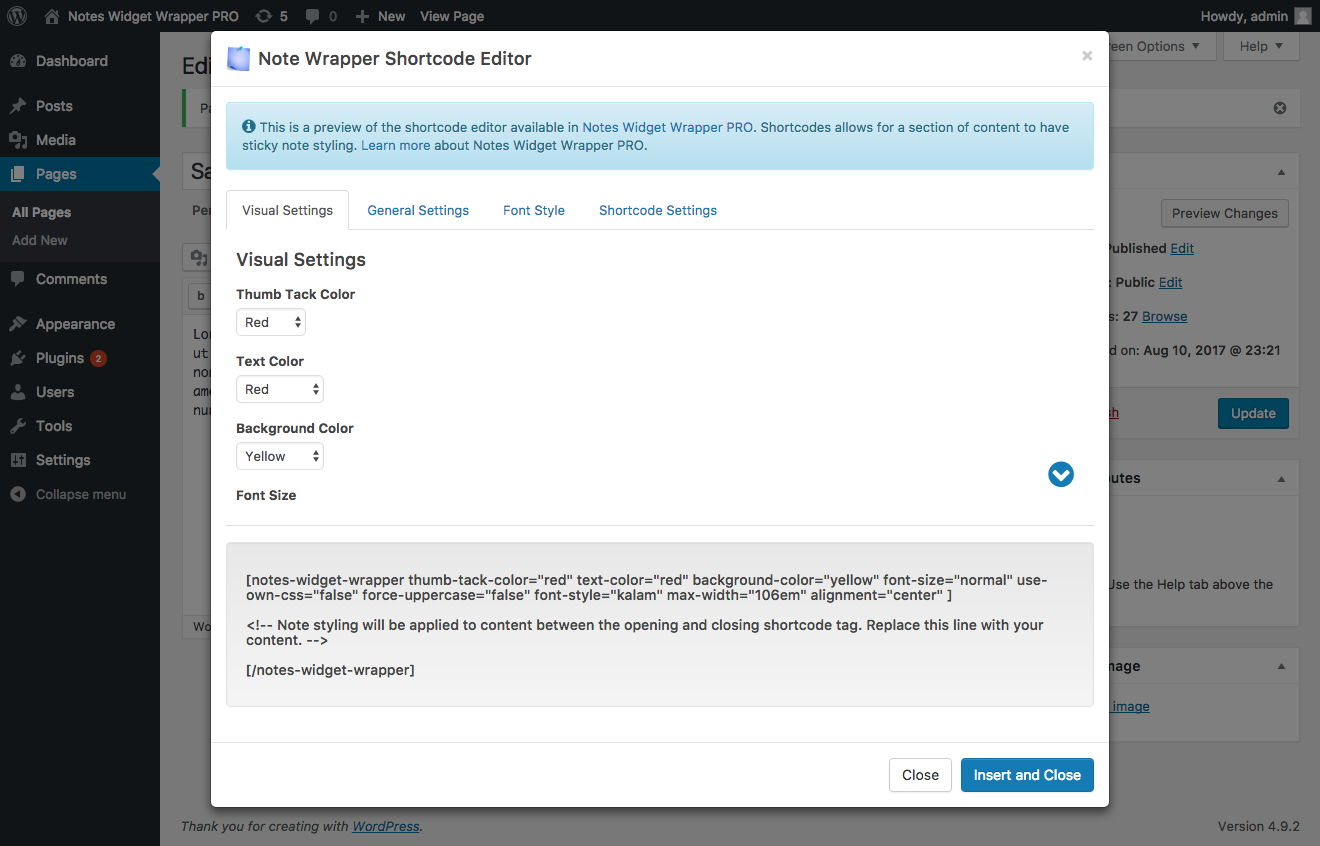
Choose from the various options to configure the shortcode as desired.
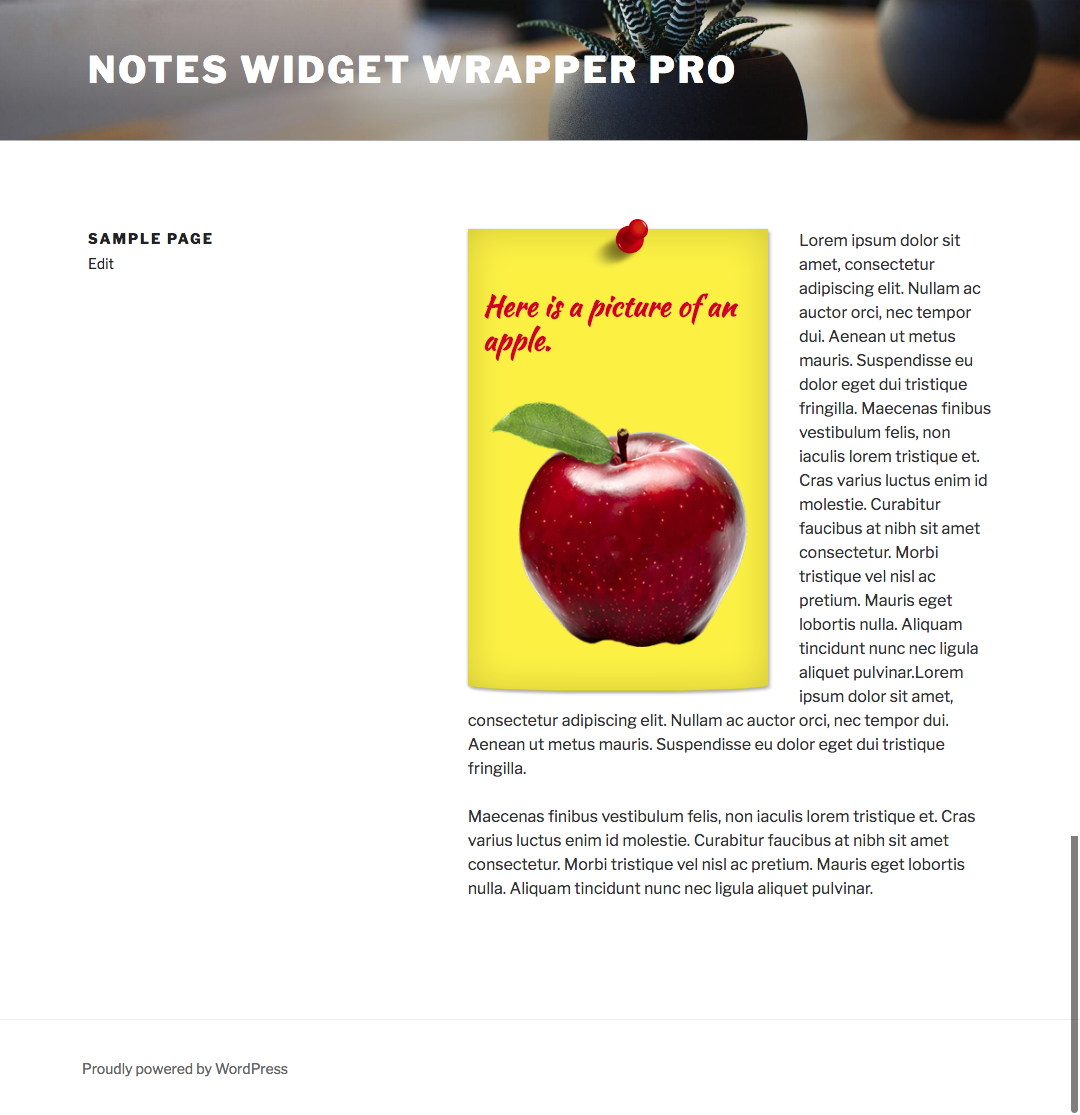
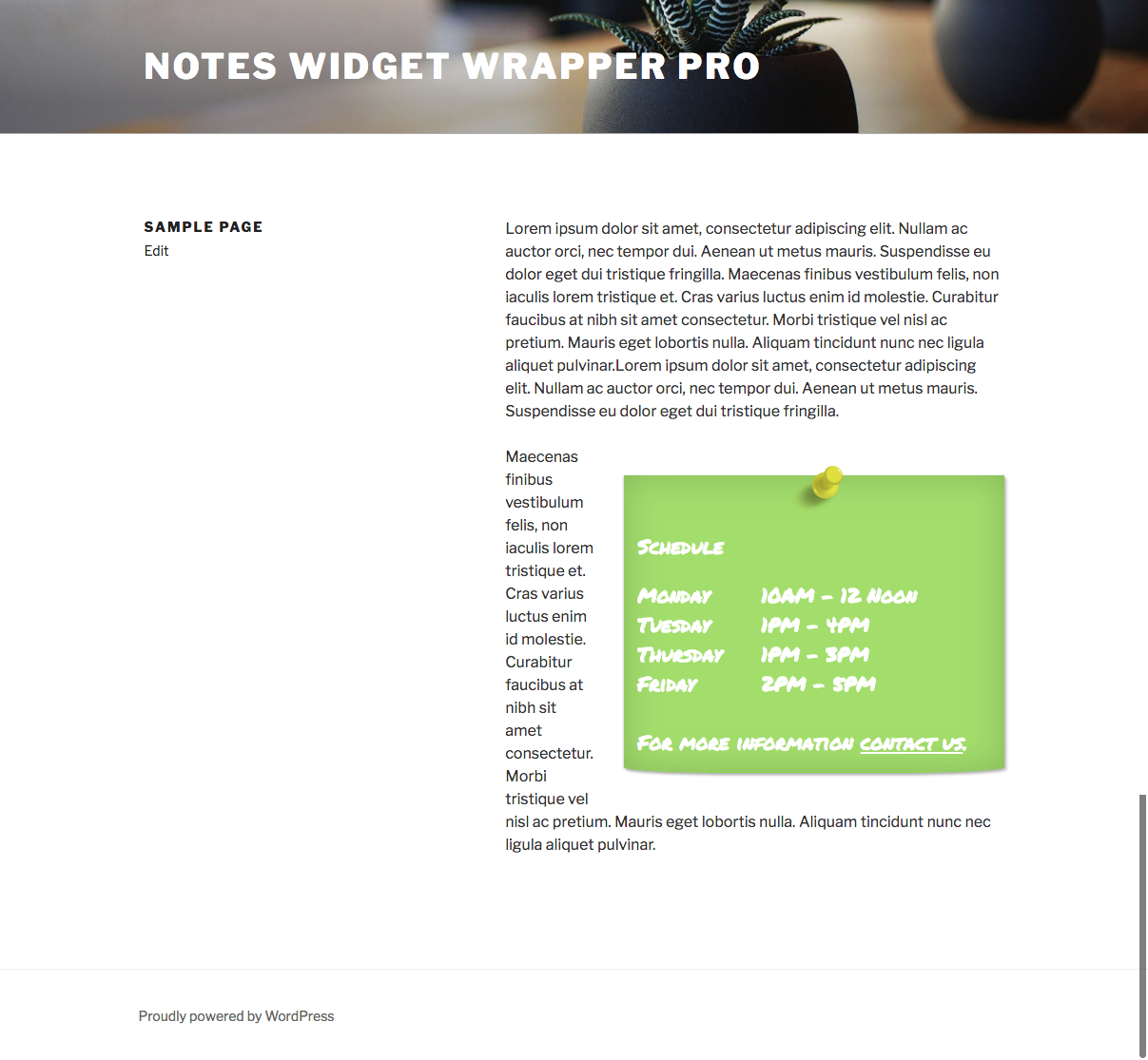
Example 1 of the front end rendering of the shortcode.
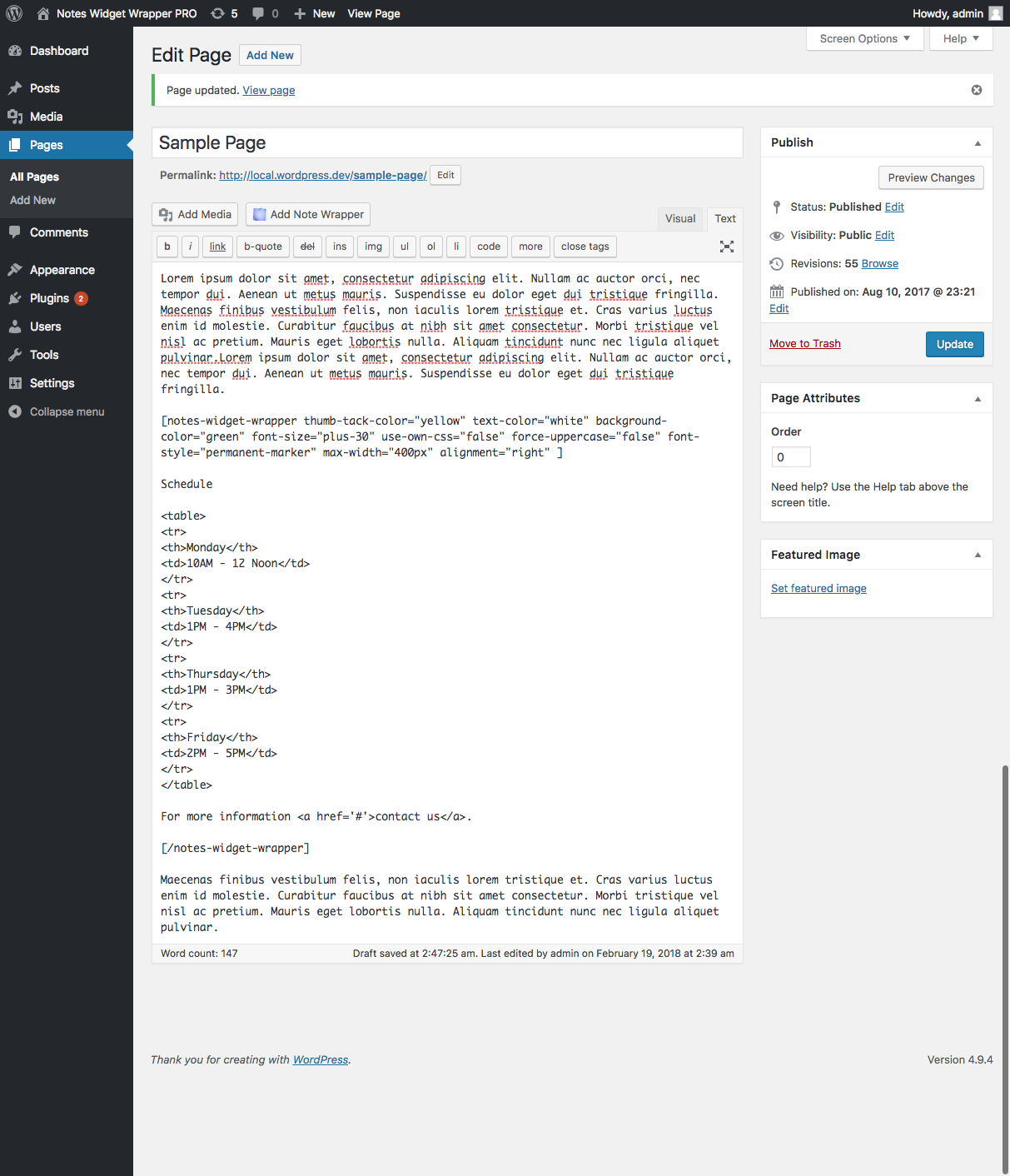
Example 1 of the shortcode settings.
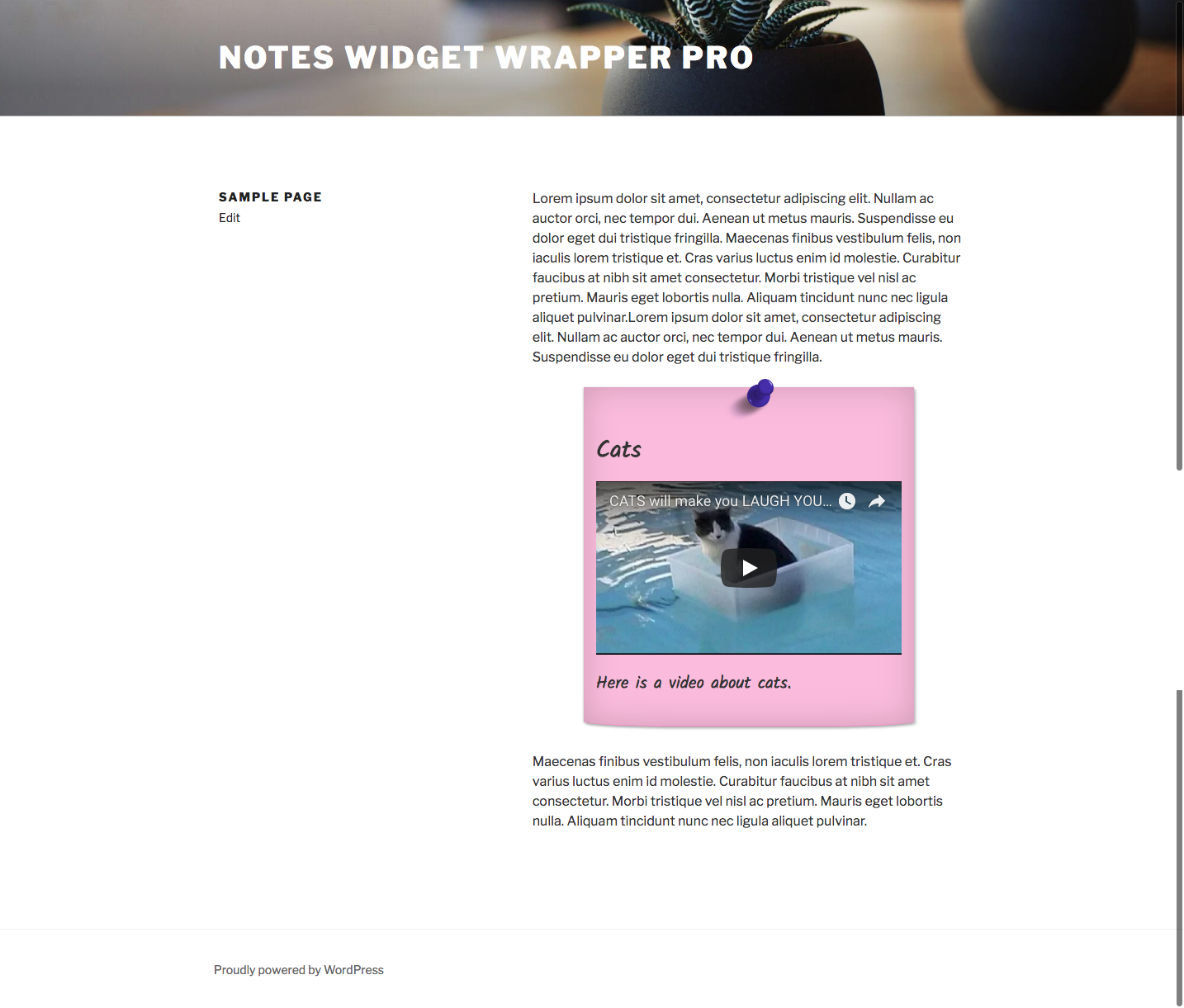
Example 2 of the front end rendering of the shortcode.
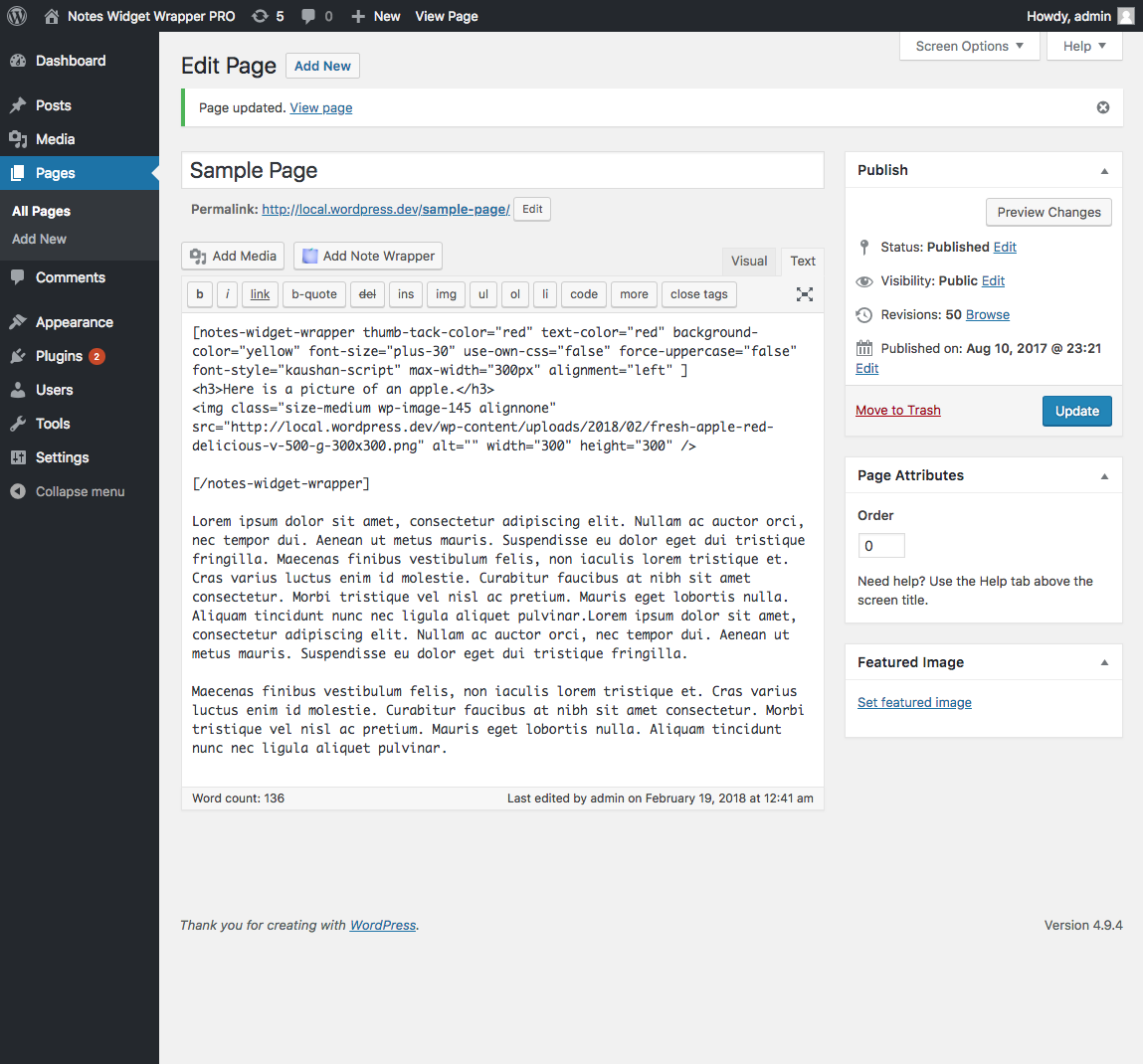
Example 2 of the shortcode settings.
Example 3 of the front end rendering of the shortcode.
Example 3 of the shortcode settings.
The widget settings in the inactive state.
The widget settings in the active state.
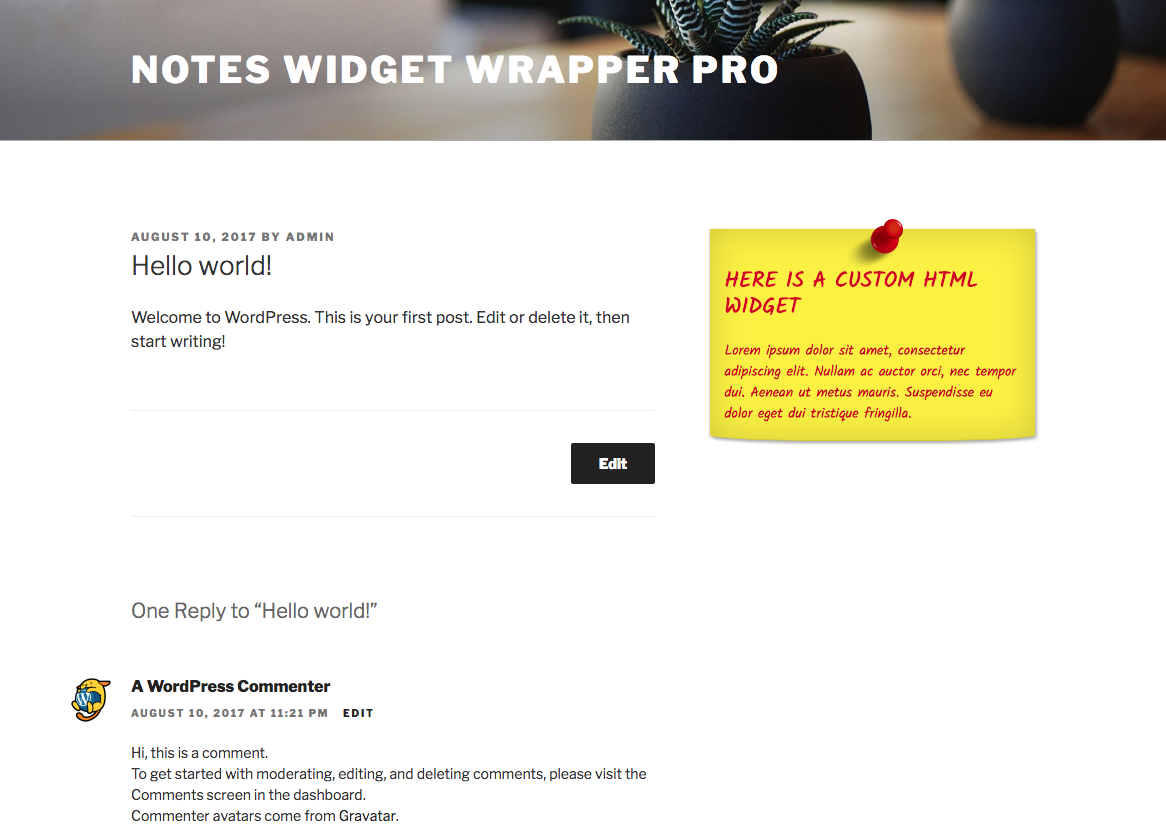
The front end rendering of a widget using the Note Widget Wrapper styling.
By popular demand, the PayPal payment gateway has now been added as a payment option for WP Notes Widget PRO. Stay tuned for more plugin news including Notes Widget Wrapper PRO!
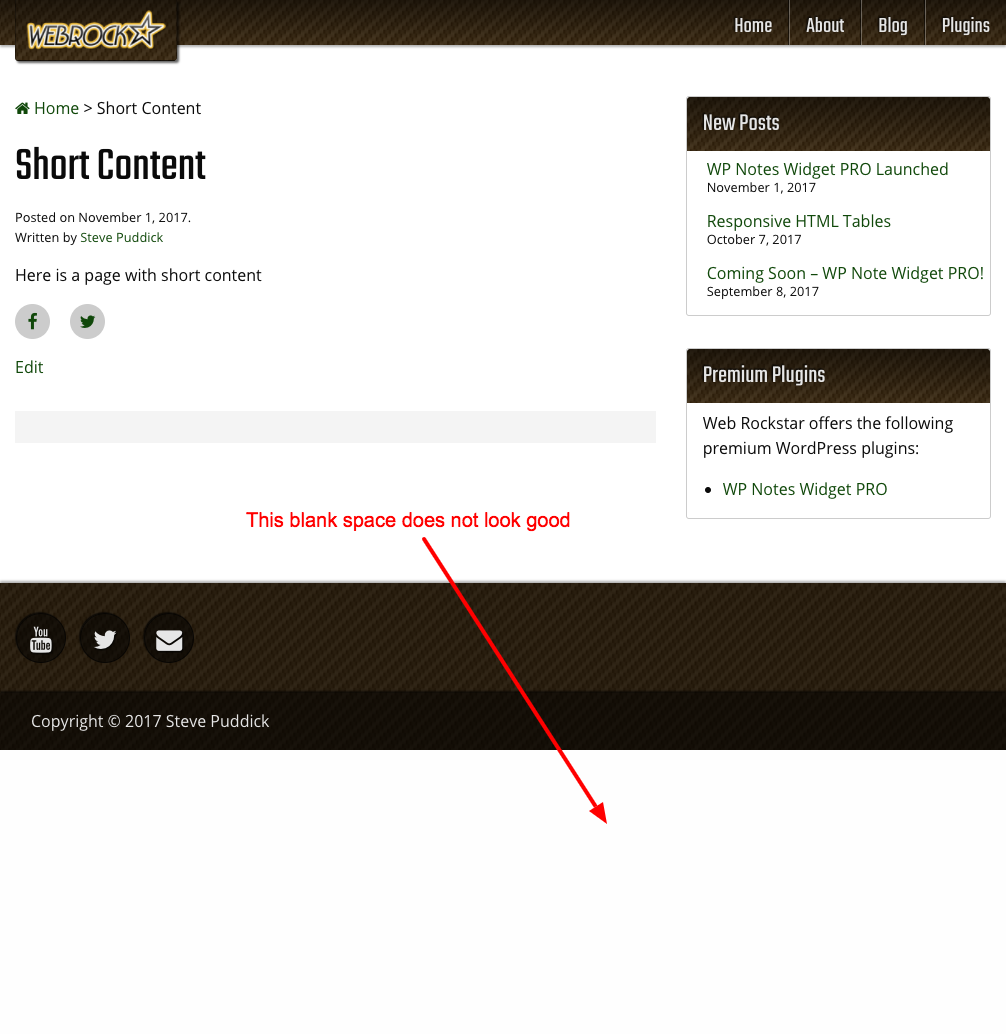
If your website contains a very short page (shorter than the height of the browser window) you will probably notice a gap at the bottom.

In many cases this gap does not look nice visually. You may want to make some HTML/CSS adjustments to make pages with short content look nicer.
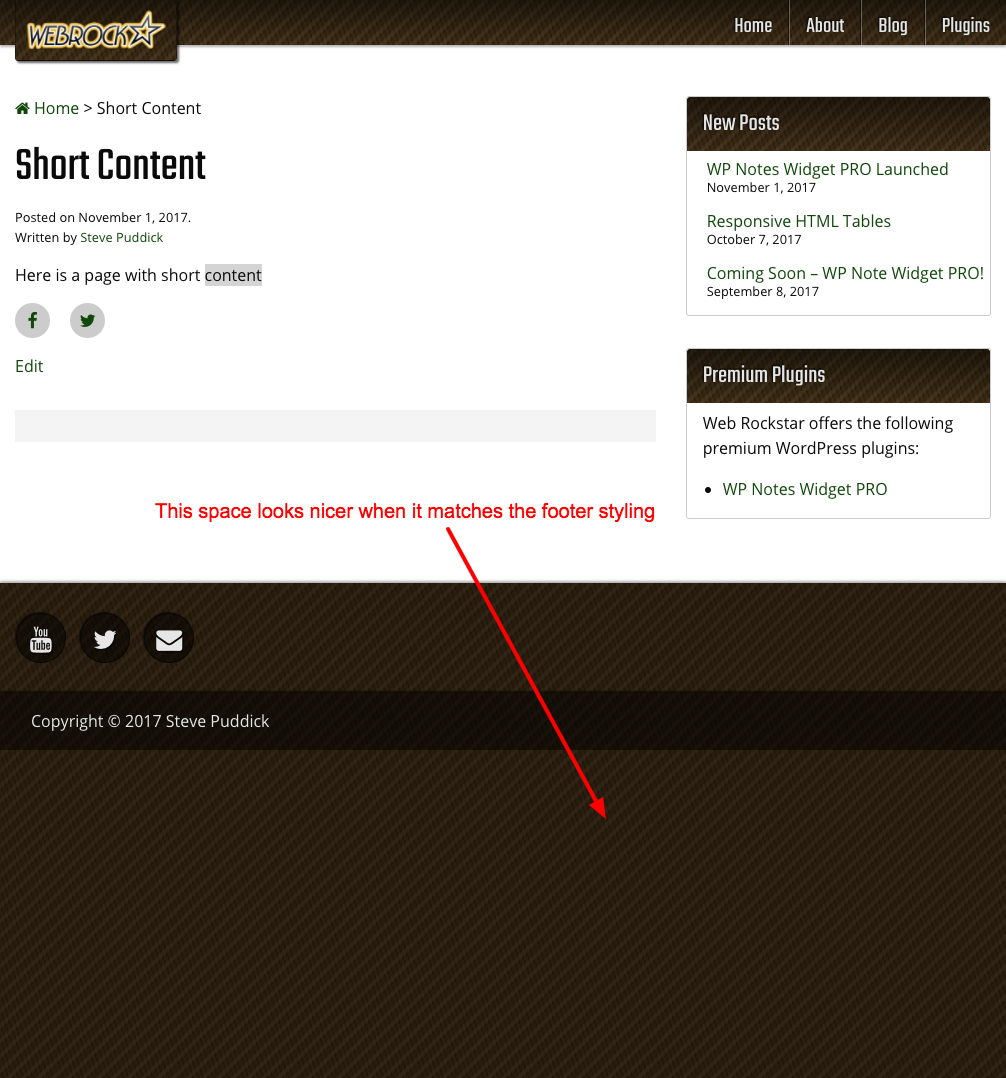
This approach involves setting the body background to same as the footer background. This is a very simply solution and ‘minimally invasive’ to your code. In some cases, the underlying reason a ‘floating footer’ looks bad is because it stands out so much from the body background. Rather than trying to adjust the footer component, adjusting the styling of the body element could be a suitable fix. Here is the same page depicted above, but with adjustments to the body background to make it seamless with the footer component. Naturally this works with dynamic footer heights too.

This approach is good for when you want to apply a sticky footer to an existing codebase that is not using (or can’t use due to browser requirements) CSS flexbox.
This approach should only be used if it would be a considerable amount of work to rework the CSS of an existing website to use flexbox (or grid if you are reading this ~6 months from now :)). If you are starting a new project I would highly recommend the flexbox approach to implementing a ‘sticky footer’. The approach discussed here will get the job done, but is not as elegant or efficient.
Here are the characteristics of this approach:
Take a look at this example on CodePen to see it in action.
WP Notes Widget PRO has been launched and is available for purchase and download! WP Notes Widget PRO is the premium version of WP Notes Widget.