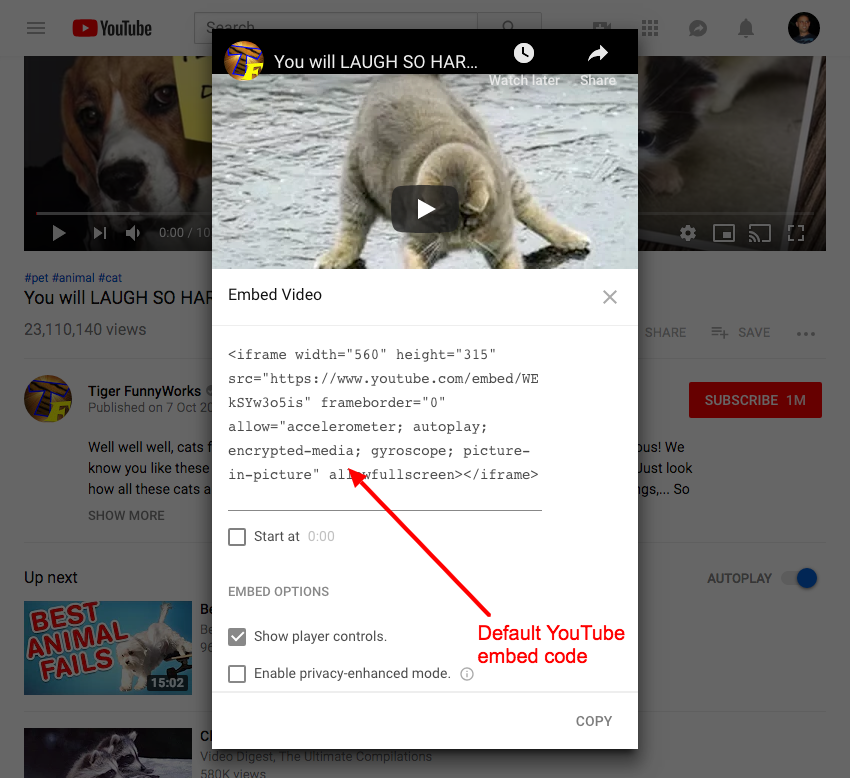
Embedding videos (such as from YouTube) in webpages is very common on websites.
You may not be aware, but embedding videos can cause web pages to load slower. If you embed 1 video on a webpage you likely won’t notice much of a difference. However, if you were to create a video listing page (even with as little as 4 embedded videos) you can really start to see a big difference in how long your page takes to load.
A technique I like to use in cases like this is to display the preview image of the video rather than the full embedded ‘iframe’ HTML tag. YouTube provides video thumbnails at different resolutions at these URLs:
- https://img.youtube.com/vi/
/0.jpg - https://img.youtube.com/vi/
/1.jpg - https://img.youtube.com/vi/
/2.jpg - https://img.youtube.com/vi/
/3.jpg
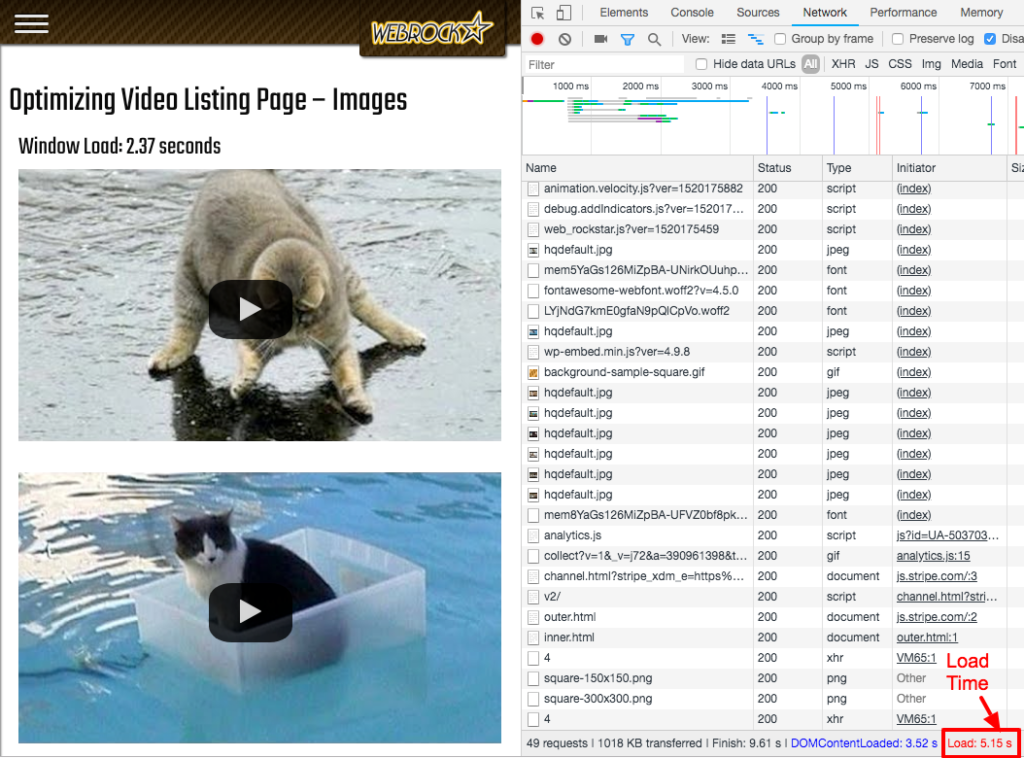
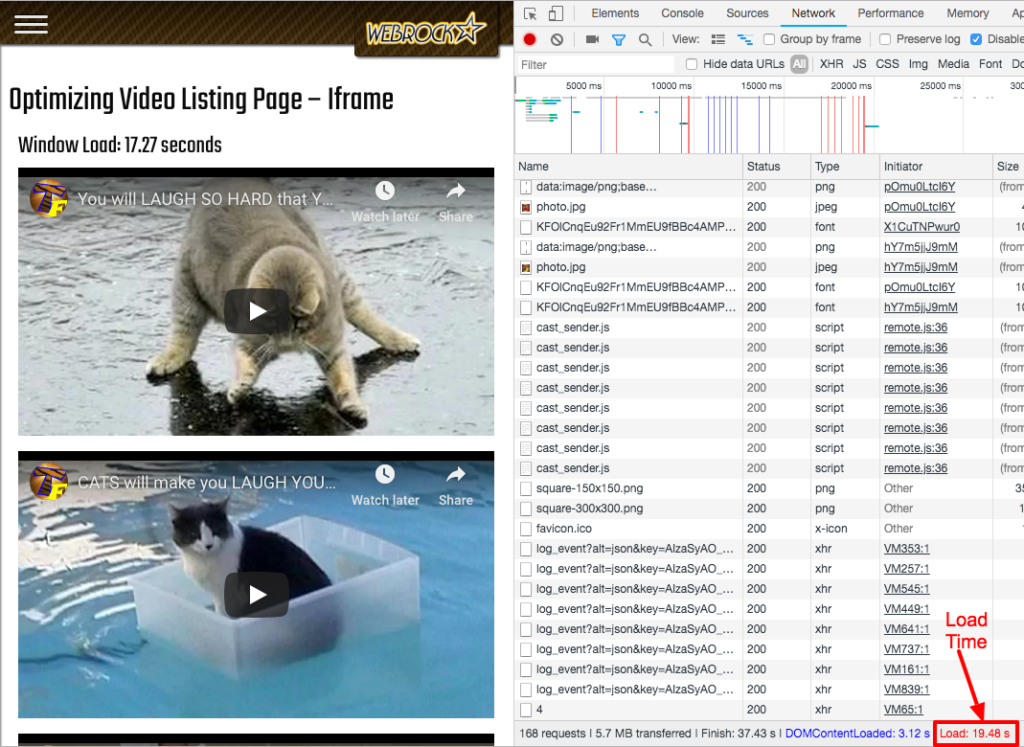
Images load significantly faster than iframes. In this technique, it also features a floating play button in the centre of them to make them look like videos. When clicked, the embedded video iframe is loaded behind the scenes and the video plays. A couple sample pages have been set up to show the difference in page load time between the embedded iframe version and the image version:
Traditional embedded iframe: https://webrockstar.net/optimizing-video-listing-page-iframe/
Image preview: https://webrockstar.net/optimizing-video-listing-page-images/
Here are some more details with some screenshots with Chrome Developer Tools open. You will notice the load time displayed on the page is approximate. The load time displayed in the Chrome Developer Tools is more accurate.
There is one caveat with the image approach. On touch devices the videos will require 1 extra click (or touch) to play the video since videos cannot autoplay on touch devices. I do not see this as a ‘deal breaker’ for this approach though. In some cases it may be desirable to not accidentally play a video on a webpage when you really intended to scroll or do another action.
Take a look at the code on CodePen to see how it all works.